Inhaltsverzeichnis & Verlinkungen
1. Verlinkungen
Verlinkungen können zum schnellen verknüpfen von verschiedenen Inhalten verwendet werden. Die Verlinkungen (Links) werden im Text anders dargestellt und sind anklickbar.
1.1 Auf Seiten
1.1.1 Mit dem Text
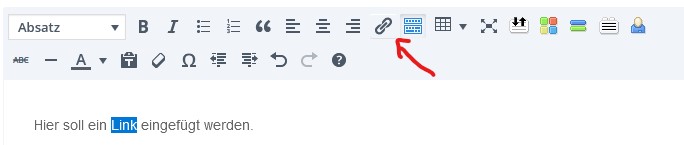
Um einen Link einfügen zu können muss der Text im Editor markiert werden und auf das Feld „Link einfügen/ändern“

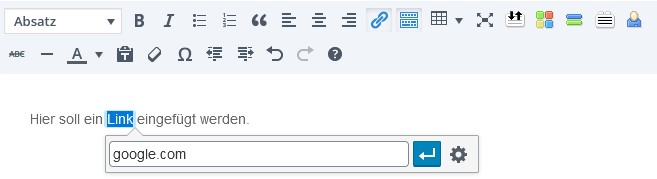
Dann erscheint ein Eingabefeld um den Link einfügen zu können. Hier können auch Ankerpunkte (mit „#ID“ ohne Anführungszeichen!) eingefügt werden.

1.1.2 Mit HTML
1.1.2.1 Exkurs in HTML
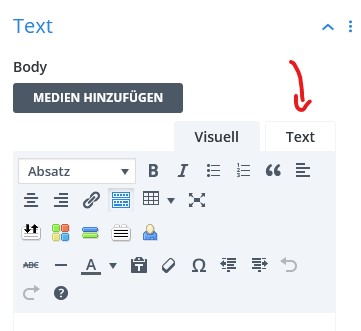
Um einen Link mit HTML einzufügen muss zuerst auf den „Text“-Modus im Editor umgeschaltet werden. Darin können HTML Elemente genauer definiert und bearbeitet werden. Die „Visuell“-Ansicht erzeugt HTML Elemente, die aber benutzerfreundlicher dargestellt werden.

Texte werden unterschiedlich formatiert (aus https://www.w3schools.com/html/html_formatting.asp), indem eine Marke (beispielsweise für Überschrift 1) <H1> eingeleitet und mit der Marke </H1> ausgeleitet wird. Alles zwischen diesen Marken wird entsprechend der Bedeutung formatiert.
Wichtige Formatierungen sind
<b>oder<strong>– Fetter Text<i>oder<em>– Kursiver Text<H1>– Überschrift 1<H2>– Überschrift 1- …
<p>– Paragraph<a>– Link
Letzendlich kann in alle Elemente ein Link eingebaut werden. Es wird aber empfohlen für einen normalen Text die Marken <a> zu verwenden (dies wird auch von der Funktion „Link einfügen“ im „Visuell“-Modus verwendet).
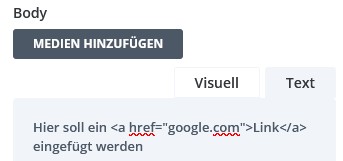
Um nun einen Link einzufügen muss in die Marke die Information mit dem Link mittels href="google.com" zwischen den Marken < und > eingefügt werden. Für das vorher genannte Beispiel kann wie folgt lauten:

1.2 Auf Teile einer Seite (Ankerpunkte) für z.B. Inhaltsverzeichnis
Um Verlinkungen auf Teile einer Seite durchzuführen, wie es z.B. in unseren Inhaltsverzeichnissen verwendet wird, muss der Link mit HTML eingefügt werden.
Der Ankerpunkt muss mittels HTML formatiert werden. Die Verlinkung kann auch im Visuellen-Modus erfolgen.
Weitere Informationen unter https://wp-wizard.de/wordpress-sprungmarken
1.2.1 Setzen eines Ankerpunktes
Ein Ankerpunkt kann gesetzt werden, indem id="EindeutigeID" zwischen den Marken < und > eingefügt wird. Dabei muss für die Seite eine EindeutigeID verwendet werden. Wird eine ID an zwei Punkten auf einer Seite verwendet, wird beim Klick auf den Link immer auf den ersten Ankerpunkt gesprungen.
Da häufig auf eine Überschrift verwiesen wird, wäre beispielshaft:
<h2 id="kize">Kinderzeltlager</h2>
Der Zielpunkt ist somit gesetzt, fehlt nur noch der Link, der auf den Ankerpunkt verweist.
1.2.2 Verlinken auf einen Ankerpunkt
Um auf einen Ankerpunkt zu verlinken, wird wie im vorherigen Abschnitt „Verlinken auf Seiten“ vorgegangen. Statt nun eine URL in die href="" Information einzugeben, muss die EindeutigeID mit einem vorangestellten Doppelkreuz verwendet werden.
Beispielsweise wäre das
Mehr dazu gibt es in beim <a href="#kize">Kinderzeltlager</a>
1.3 E‑Mail-Adressen
Auf E‑Mail-Adressen können speziell verlinkt werden. Dabei kann beispielsweise
- (mehrere) Empfänger
- CC/ BCC
- Betreff
- Nachricht
- …
vordefiniert werden. Mehr Beispiele unter https://blog.kulturbanause.de/2012/01/e‑mail-links-mailto-mit-betreff-kopie-cc-blindkopie-bcc-und-nachrichteninhalt/
1.3.1 Einfache Mail-Verlinkung
Um eine Mailadresse zu verlinken muss im href="" der Link mit mailto: ergänzt werden Bsp.: <a href="mailto:m.mustermann@domain.de">E-Mail schreiben</a>
1.3.2 Mehrere Empfänger
Mehrere Hauptempfänger werden mit einem ,{61d16fde639d610c31dbca639616e7016cb7ff5043d0f655d7930ccd2c86d7f7}20 getrennt: <a href="mailto:m.mustermann@domain.de,{61d16fde639d610c31dbca639616e7016cb7ff5043d0f655d7930ccd2c86d7f7}20max.m@domain.de">E-Mail an zwei Personen schreiben</a>
1.3.3 Betreff setzen
Ein Betreff kann vordefiniert werden, indem ?subject= definiert werden. Dabei folgt ein Text, der keine Leerzeichen enthalten darf. Deswegen muss für ein Leerzeichen {61d16fde639d610c31dbca639616e7016cb7ff5043d0f655d7930ccd2c86d7f7}20 eingesetzt werden. Beispielsweise <a href="mailto:max.muster@domain.de?subject=Hier{61d16fde639d610c31dbca639616e7016cb7ff5043d0f655d7930ccd2c86d7f7}20steht{61d16fde639d610c31dbca639616e7016cb7ff5043d0f655d7930ccd2c86d7f7}20der{61d16fde639d610c31dbca639616e7016cb7ff5043d0f655d7930ccd2c86d7f7}20Betreff">E-Mail mit Betreff</a>
2. Ankerpunke auf der Webseite
- https://kjg-hildesheim.de/dioezesanverband/
- #inhaltlichearbeit
- #pfarrei
- #aks
- #diko
- #ldmev
- #tmv
- https://kjg-hildesheim.de/dioezesanstelle-und-leitung/
- #dl
- #da
- #ref
- #buero
- https://kjg-hildesheim.de/wer-ist-die-kjg/
- #kjggrundlagen
- #themen
- #geschichte
- #seelenbohrer
- #gremien
- https://kjg-hildesheim.de/fuer-kinder/
- #unserefreizeiten
- #flyer
- #kize
- #osterfreizeit
- #herbstfreizeit
- #advent
- https://kjg-hildesheim.de/fuer-jugendliche/
- #unserefreizeiten
- #flyer
- #jf
- #juwe
- #aes
- https://kjg-hildesheim.de/jugendleitungsausbildung/
- #konzept
- #flyer
- #pok
- #jlk
- #juleica
- #prävention
- #weiterbildungen
- #wertvollteamen
- https://kjg-hildesheim.de/mitgliedschaft/
- #kjggrundlagen
- #warummitgliedwerden
- #woistdiekjg
- #mitgliedwerden
- #beitragsmodelle
- #mitwirken
- #mitmachmappe
- https://kjg-hildesheim.de/service/
- #formulare
- #hilfe
- #shirts
